由表格中同一行的部分值动态拼接checkbox的值
在实际制作网站的过程中,我们可能需要面对很多这样的表格:

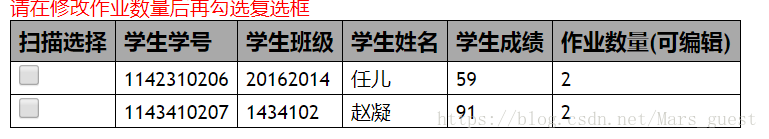
甚至有的时候表格的部分字段是可变的
本文主要解决的问题就是动态的拼接checkbox的value值
由于我所面临的问题是作业数量字段可编辑,编辑完成后自动去后台修改数据库中的数据,而如果在刷新出这个表格的时候就定死checkbox的value的话,在改变作业数量字段时无法重新修正checkbox的value,换句话说就是checkbox的时效性被破坏。
想出的解决方案有以下两种:
在改变作业数量字段后立刻用AJAX异步地刷新界面,从而实现jsp重新从数据库中调取数据,利用相关的数据拼接checkbox的value
在进行选中这一操作时,动态的组装它的value,从而实现value值的实时性
综合对比两种方法我选择了第二种,主要原因是第一种需要重新构建sql语句进入数据库进行查找,当数据量巨大的时候,这么做会加重服务器的负荷,体现到用户这边就是卡顿,延迟。
jsp中定义表格各字段代码如下
1 | out.println("<tr>"); |
大概解释一下,rs是ResultSet就是sql查询语句返回的结果集,rs.getString(i)就是对应列的值,最后一个最长的是作业数量可编辑的实现代码,偏离主题,这里先不用管
选中checkbox时的函数
1 | function changeValue(obj){//根据ckBox所在行的值动态调整ckBox的value |
这里obj先找到自己父节点,也就是input,之后找siblings,也就是自己同胞结点,通过类选择器在同胞结点中找到自己想要的与checkbox同一行的字段,然后text(),取出字段的值
用所得到的信息拼接一个字符串,最后将checkbox的值通过$(obj).val(newValue); 更改
说一下自己遇到的坑吧,一开始取同胞的代码是这样写的:
1 | var Snum = $(obj).siblings(".Snum").text(); |
就这样一直取不到同一行其他字段的值,因为我一直以为checkbox是和其他td同一层的,之后细细分析这个代码,解决了问题。
