Jsp中实现利用数据库中的数据动态拼接select的option
动态拼接select标签
本教程主要解决的问题是利用数据库中的数据动态的显示到下拉选框中,通过这个下拉选框的值动态的调整下一个下拉选框的选项。
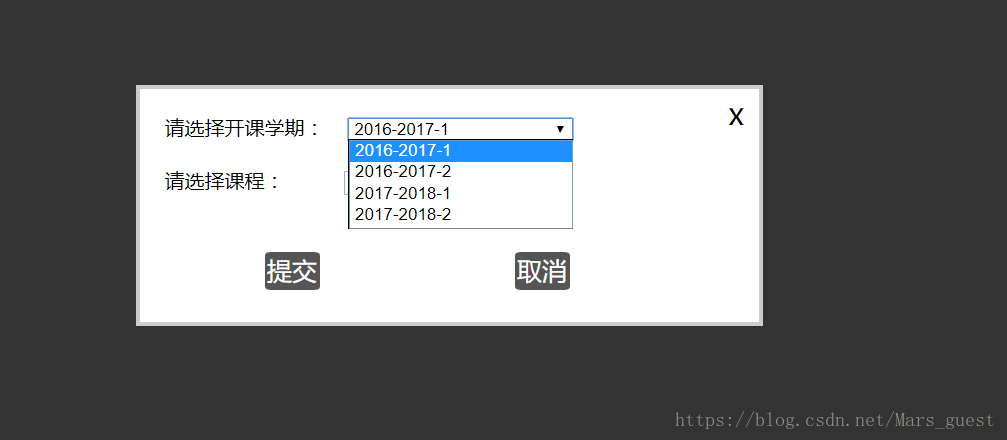
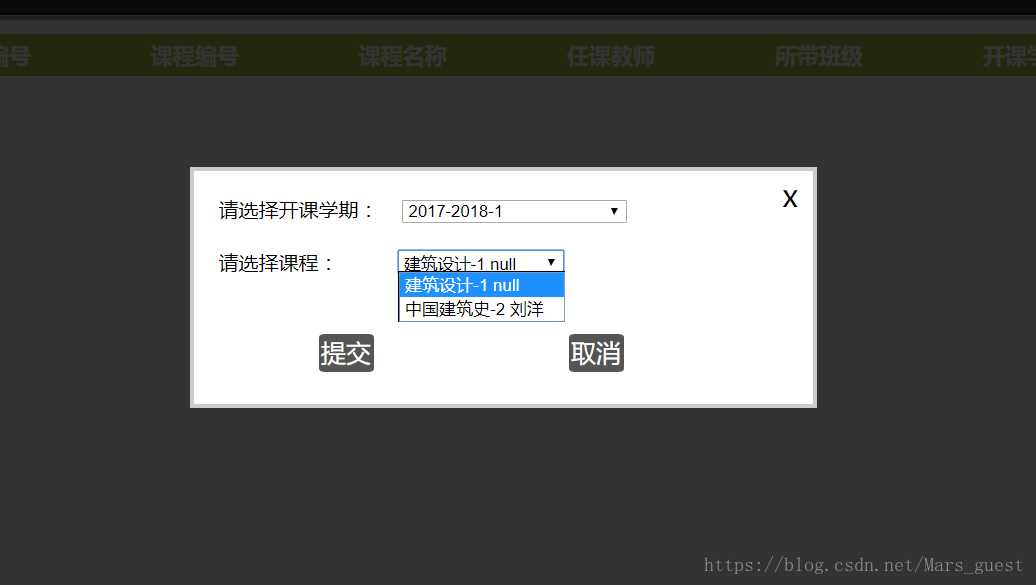
主要效果如下图:
这四个选项是数据库中的数据
当选中指定学期后,能够动态的加载第二个下拉框的内容,也就是当前学期开设的课程
第一个下拉框的具体实现
这是第一个下拉框的select标签
1 | <select style="width:180px;" id="semester" |
实现semester下拉选框的JSP代码1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16<%
request.setCharacterEncoding("UTF-8");
String semestersSql = "select * from semesterrecord";
try{
Connection cn = DataBase.getConnection();//链接数据库的常规操作
PreparedStatement ps = cn.prepareStatement(semestersSql);
ResultSet rs = ps.executeQuery();
while(rs.next()){ %>
<script>
$(document).ready(function(){
$("#semester").append("<option value='<%=rs.getString(1)%>'><%=rs.getString(1)%></option>");
});
</script>
<% }
}catch(Exception e){}
%>
- 链接数据库的操作过程中我已经将构造Connection的部分独立出去写成了一个独立的类DataBase,之后通过调用DataBase的静态方法getConnection()就可以得到connection对象。
- 得到rs结果集之后利用rs结果集的getstring方法将各个列的结果输出到option标签中
第二个下拉框的具体实现
我们注意到semester的select标签中有一个函数showCourse()它是通过点击触发的。
下面讲解showCourse()函数
1 | function showCourse(str){ |
利用的是ajax的知识,构造一个xmlhttp异步动态的与Judge.jsp进行交互。具体的ajax语法不再赘述。
- 将第一个select的值通过get传递给Judge.jsp
以下是Judge.jsp的处理代码
1 | <% |
重点就是通过out.println()向之前的界面响应信息
有两点细节:
1.注意sql语句要构造正确,出错的话可能控制台都读不出是哪里的问题,之前有一次就是sql语句中我将表明拼写错了,之后根本找不出错误的点,debug耗费大量的时间。所以这个小细节需要注意
2.上面接受到Judge.jsp返回的信息时用的是:
1 | document.getElementById("txtHint").innerHTML=xmlhttp.responseText; |
这里用的是信息覆盖的模式,倘若你仅仅是想追加内容可以这样做
1 | var html = document.getElementById("txtHint").innerHTML; |
先构造html接受现在txtHint中的信息,之后将response的信息将html拼接,一起放入txtHint中。
