jQuery实现悬浮窗口
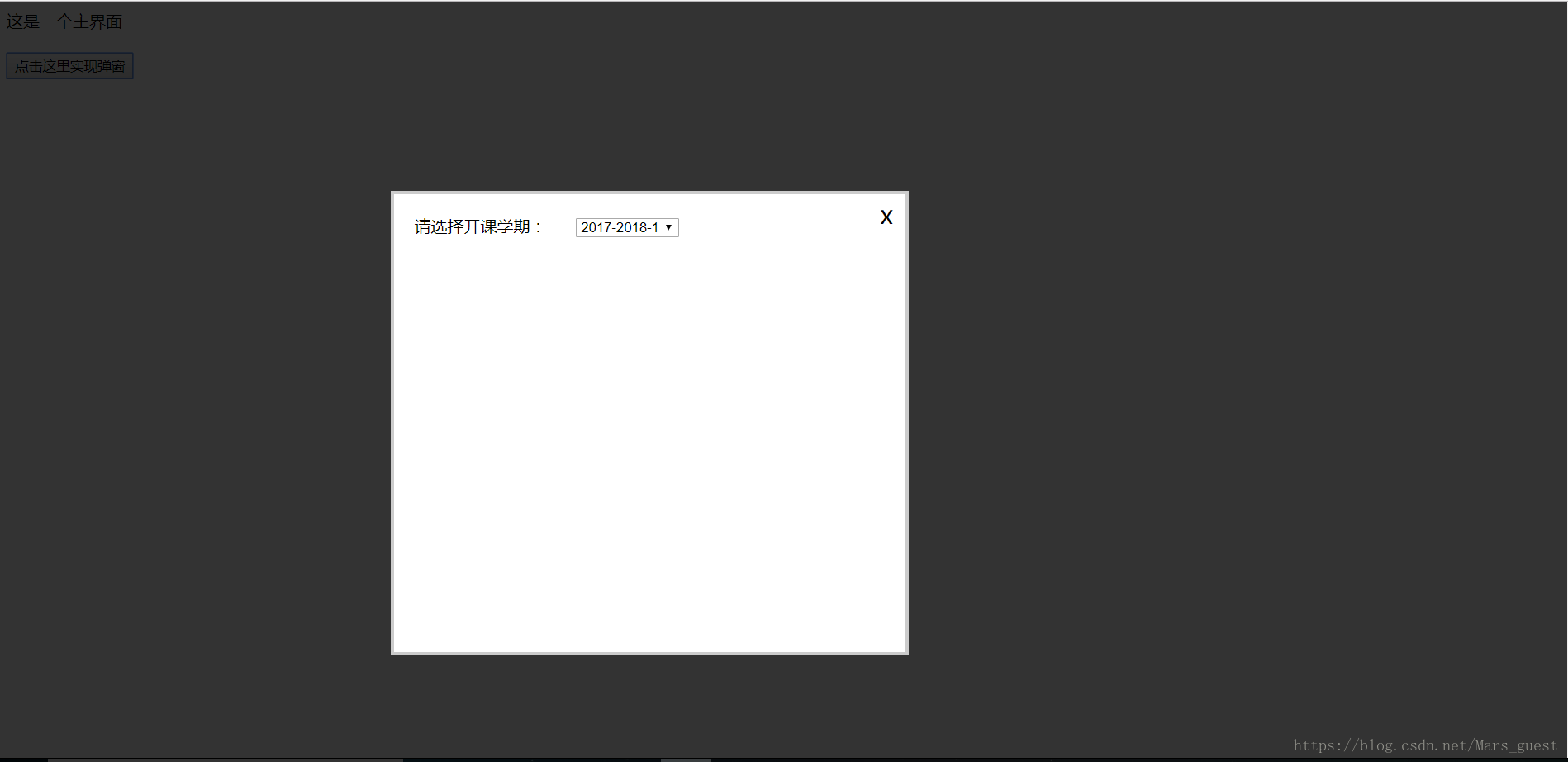
最近有这样的一个需求就是在网页上实现点击特定的控件实现弹出窗口进行一些表单的提交之类。最终实现的大致效果如下:

首先,应该明确一点,即便是弹出窗口,也是通过控制div的display属性实现的。具体步骤分为以下三点:
1. 建立窗口的div,注意position设置成absolute,这样以后可以自己调整它在网页上的位置。
2.建立弹出窗口时背景为黑色的div,通过调整div的重叠属性z-index,从而实现黑色背景遮挡之前的主界面,然后将窗口div设置到黑色背景之上。
3.设置关闭按钮,点击关闭后隐藏背景和div窗口,显示主界面。
HTML代码
1 | <body> |
其中的x就是实现一个简单的关闭按钮
CSS代码
1 | <style type="text/css"> |
简单解释一下:
1.z-index就是调整z轴位置也就是不同div上下层关系,数值越大越靠上。
2.overflow属性即div中内容超出div所能够承载的大小后能够自动的显示滚动条实现剩余文字的显示。
3.-moz-opacity: 0.8; opacity:.80; filter: alpha(opacity=88);均为设置透明度,这里不再赘述。
4.最后x就是简单设置鼠标移到x上的样式变化。
JS代码
1 | <script type="text/javascript"> |
用了slide让整个效果更佳有动感。js需自行导入jQuery。
